deeplink技术分析
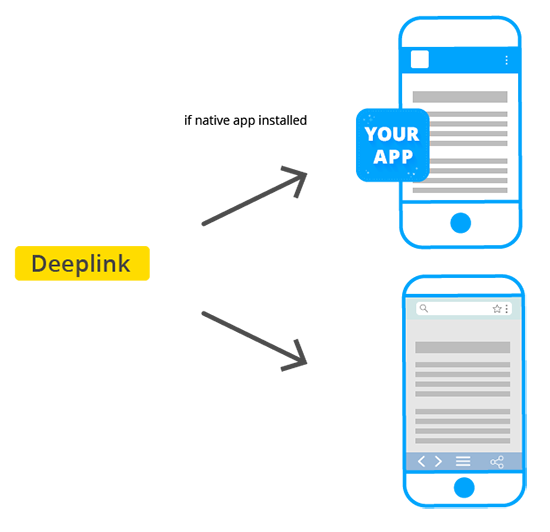
deep link是指可以从任何渠道,包括短信、应用内、网页中直接跳转到应用app内的特定页面的技术。它一定程度上打破了移动端app间“孤岛”的局面,实现了快捷的跳转。根据是否安装app,主要有下面两种行为:
- 已安装,唤起app并跳转到特定页面
- 未安装,跳转到App Store或下载页面引导用户下载安装,在下载后的第一次打开自动跳转到特定深度页面,这种情况也叫deferred deep link

场景
deep link可以应用在很多常见的场景下,如
- 社交分享
- 广告引流
- web和app互通
- 裂变活动
- 短信、邮件营销
在web和app互通场景下,可以很方便地实现从外部回流页回到app内特定位置,如:
- 电商类app:分享H5跳转到特定商品页
- 游戏类app:分享H5跳转到特定房间或任务
- 直播类app:分享H5跳转到特定直播间
deep link缩短了操作路径,减少了用户操作成本,从而降低用户流失率,帮助app拉新和留存。
实现方式
常见的实现方式有下面几种
- URL scheme,iOS和Android下的通用方式,打开前会询问是否打开某app
- Chrome Intent,Chrome 25+无法通过URL scheme 唤起 App,必须使用Intent
- Universal Link,适用于iOS 9及更高版本,点击http/https即跳转,操作丝滑
- App Links,适用于Android 6及更高版本,点击http/https即跳转,操作丝滑
除了上面几种,还有Smart App Banners、剪贴板等方案
URL scheme
格式形如[scheme:][//authority][path][?query][#fragment],一般使用在iOS 9和Android 6之前。方法通用,但有以下问题:
- 本身没有规范,难以获知要跳转的path或query
- 功能不全,app越复杂,scheme就越复杂
- 会被拦截,包括浏览器或应用的webview,如微信
- 打开app失败后,iOS会有错误弹窗,体验不好
- 提示网页无效
- URL scheme可能重复
常见Scheme URL
| 微信 | 电商 | 浏览器 | 系统 | 其他 |
|---|---|---|---|---|
| weixin://dl/scan 扫一扫 weixin://dl/moments 朋友圈 weixin://dl/settings 设置 |
淘宝:taobao:// 支付宝:alipay:// 美团:imeituan:// |
Chrome:googlechrome:// UC 浏览器:ucbrowser:// |
邮箱:mailto:// 短信:message:// App Store:itms-appss:// macappstores:// |
飞书:lark:// 微博:sinaweibo:// |
Chrome Intent
Chrome 25+无法通过iframe的src启动Android app。改为构造形如下面的intent锚点。
1 | intent: |
在end前添加S.browser_fallback_url=[encoded_full_url]可以指定唤起失败的地址。一个构造好的intent形如:
1 | intent://path#Intent;scheme=xxx;package=com. xxx;S.browser_fallback_url=https://xxx;end |
Universal Link
Universal Link,即通用链接,是iOS 9推出的通过HTTPS链接来启动app的特性。既可以打开app,在没有安装时,则打开特定网页。对比URL Scheme优势在于:
- 无缝切换,不弹窗确认
- 兼容性好,未安装时直接打开网页
- 使用通用的HTTP协议,不用担心scheme重复
- 通过网站的配置文件和app关联,保证安全
在网站下根目录或.well-known路径下需要有apple-app-association(无后缀名)JSON文件。例如,知乎的配置文件为https://oia.zhihu.com/apple-app-site-association。在配置时,
- 需要保证有一个HTTPS的域名,最好和web网页域名区分开,保证web网页的正常访问
- 在开发者中心 ,Identifiers下 AppIDs 找到自己的App ID,编辑打开Associated Domains服务
- 打开工程配置中的 Associated Domains ,在其中的 Domains 中填入你想支持的域名,必须以
applinks:为前缀 - 配置
apple-app-site-association文件,不带任何后缀,上传该文件到服务器的根目录或者.well-known目录下

在网站下配置好Universal Link后,用户点击网站链接后,即会直接跳转到App,而不需要经过浏览器。当然,微信等app还是会拦截Universal Link的行为,需要在微信注册自己的应用id和Universal Link。
App Links
App Links,类似Universal Link,是Android 6(Android M)及以上操作系统中适用的HTTPS路径链接。可以直接将用户带入到Android app内的特定页面中,实现上,网站配置文件名为assetlink,只能放在.well-known目录下。如https://vt.tiktok.com/.well-known/assetlinks.json。不过,国产的安卓版本以及微信等app依旧会拦截。
其他
- Android webview本身支持唤醒第三方app,但如果设置了自定义WebViewClient则需要自己处理,具体是指在
shouldOverrideUrlLoading方法中决定如何处理 - Smart App Banners,在网页里增加一个
<meta>标签,可以在打开页面时,检测手机是否安装某个app,并且在页面顶部显示一个Banner显示App的基本信息,安装时显示打开,未安装时显示安装
相关产品或开源库
结合点击行为、重定向行为、来源去向分析、落地页等,还可以做很多事情,市面上也有下面一些产品:
另外,也有一些开源库实现web跳转app
- https://github.com/suanmei/callapp-lib
- https://github.com/jawidx/web-launch-app
- https://github.com/luojinghui/web-open-app
–END–